创建第一个插件
在本系统中,提供了两种创建插件的有效方式,具体步骤如下:
第一种方式:在后台应用中心创建
- 进入后台应用中心的插件管理页面,点击“创建插件”按钮。
- 填写插件目录的命名,系统会自动创建相应的sql目录结构。这种方式较为简便,用户只需要对部分数据进行更改,就能完成一个属于自己的插件。
- 操作页面截图如下:

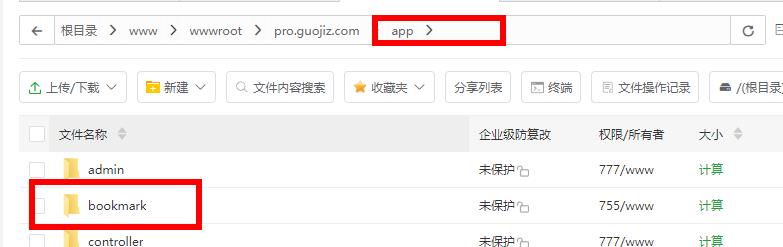
第二种方式:在指定目录手动创建
- 在目录
/app/下创建插件文件夹,并为其命名。例如,命名为bookmark。 - 操作页面截图如下:

插件的简单结构如下:
目录/文件名 类型 controller 控制器 view 视图 ----home.html 视图html文件 common.php 公共函数 config.php 插件重要配置文件 ico.svg SVG图像文件,即插件图标,也可以是图片文件,在 config.php里面进行配置以
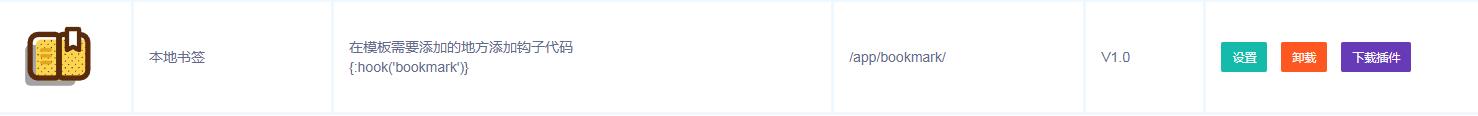
bookmark插件为例,config.php文件的代码如下:<?php namespace app\bookmark; use app\controller\Addons; use think\facade\View; use think\facade\Db; use app\BaseController; use think\facade\Request; // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2025 All rights reserved. // +---------------------------------------------------------------------- // | Author: @梦雨 <50361804@qq.com> // +---------------------------------------------------------------------- class config extends Addons { // 插件的信息配置 public $info = array( 'name' => 'bookmark',//插件目录,标识 'title' => '本地书签',//插件名称 'description' => '在模板需要添加的地方添加钩子代码<br>{:hook(\'bookmark\')}',//插件描述 'banben' => '1.0',//插件版本号 'pic' => '/app/bookmark/ico.svg',//插件图标 'fa' => 'fa-bars',//fa图标侧边显示使用/index.php/admin/web/fa.html 'admin' => '0',////是否在左侧显示 ); // 插件的设置配置 public $admin = array( 'open' => array( 'md' => '12',//容器宽度1-12 'title' => '单选框',//标题说明 'type' => '单选框',//类型 单选框 选择框 输入框 文本域 密码框 附件 颜色 时间 'options' => array( '1' => '启用', '0' => '关闭', ), 'value' => '1',//默认值 ), ); // 安装方法 public function install() { $this->Hook('bookmark', $this->info['name']);//创建的钩子 return true; } // 卸载方法 public function uninstall() { return true; } // 钩子一方法 public function bookmark() { if(addons('bookmark','open') == 1){ echo View::fetch('app/bookmark/view/home.html'); } } }- 完成上述配置后,即可在网站后台进行插件的安装和使用,安装页面截图如下:

希望以上内容能让你更清晰地了解插件的创建方式和相关配置。如果你还有其他需求,请随时告诉我。